このブログは、無料のテーマ STINGER8を使用しています。
STINGER8は、シンプルでカスタマイズしやすく、とても使いやすいテーマでおすすめです。
私が記事を書く時にはテキストエディタ画面で記事の編集をしたり画像を入れたり編集していますが、クイックタグを入れた場合の見た目がどんな感じか?カタログ的な感じで欲しかったので簡単に作ってみました。
テキストエディタ画面に表示されるクイックタグの見た目一覧
テキストエディタ画面からクイックタグを削除する方法
を備忘録的に紹介します。
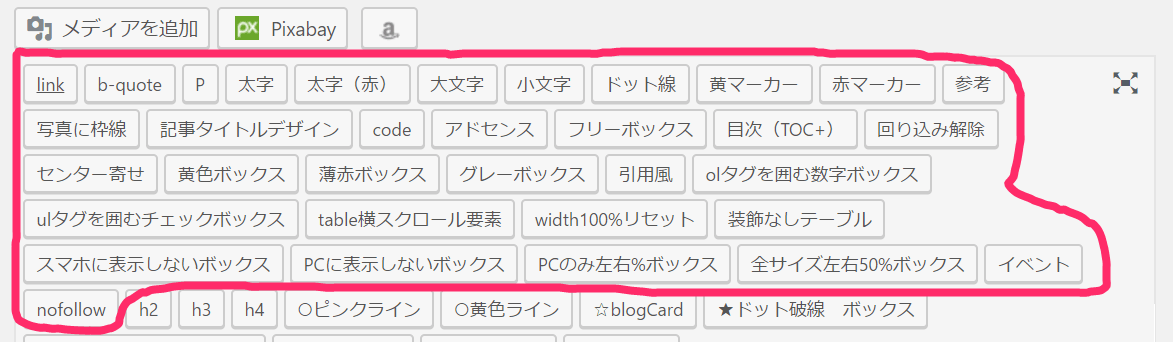
テキストエディタ画面のクイックタグ一覧

見た目が変わる物を左上から順に紹介します。
p
段落
太字
太字
太字(赤)
太字(赤)
大文字
大文字
小文字
小文字
ドット線
ドット線
黄色マーカー
黄マーカー
赤マーカー
赤マーカー
参考
参考
写真に枠線
↓適用前

↓写真に枠線適用後

記事タイトルデザイン
記事タイトルデザイン
code
ブログ記事にコードを記載したい時に使う。
code
フリーボックス
タイトル(全角15文字)
ここに本文を記述
cssが適用されていない模様、削除してもOK
目次(TOC+)
TOC+のショートコードを挿入してくれる。
黄色ボックス
黄色ボックス
黄色ボックス
黄色ボックス
薄赤ボックス
薄赤ボックス
薄赤ボックス
薄赤ボックス
グレーボックス
グレーボックス
グレーボックス
グレーボックス
引用風
引用風
引用風
引用風
olタグを囲む数字ボックス
- olタグを囲む数字ボックス
- olタグを囲む数字ボックス
- olタグを囲む数字ボックス
ulタグを囲むチェックボックス
- ulタグを囲むチェックボックス
- ulタグを囲むチェックボックス
- ulタグを囲むチェックボックス
テキストエディタ画面のクイックタグを削除する。
STINGER8のテキストエディタ画面のクイックタグはそこそこ使いやすいですし結構重宝します。
ですが、使わないクイックタグがあったり機能しないクイックタグがあるみたいですので、不要なクイックタグはテキストエディタ画面に表示されなくなるようにしましょう。
クイックタグを削除する方法
※テーマの編集を行いますので、テーマファイルは必ずバックアップを取りましょう。
・外観→テーマの編集をクリック。

・functions.phpを選択して、削除したいタグの行を削除する。

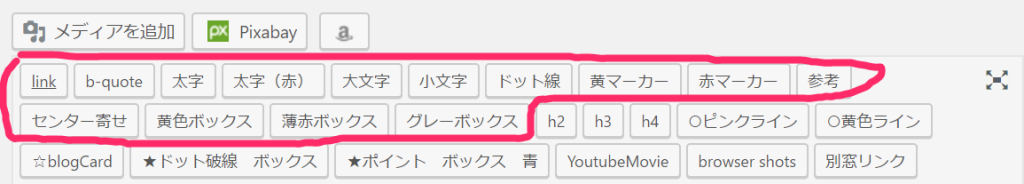
クイックタグの編集結果
編集前のデフォルトは↓

編集後のクイックタグ↓

かなりざっくりと削ってみました。。