
2017/4/2新規投稿
この記事では、chromebook使いやすくする為のテクニックを随時更新します。
私は、2017年1月にchromebook flip C100PAを購入しました。最初の頃は、某WINDOWS歴がウン十年あるので、結構戸惑ったこともあります。。。
購入して、3ヶ月くらい経った今では、非常に快適に使えていますし、windowsで作業するのと変わらない作業効率になっています。
chromebookを暫く使う経験から、快適に使うためにはwindowsとは少し勝手が違う事を覚えておいた方が良いです。
ですので。
この記事では、chromebookを購入して間もない、chromebook初心者の方が使いやすくするテクニックや設定、ソフトなどを色々と紹介致します。
powerwashでリフレッシュ
動きが悪くなった時には、powerwashをすると動きが良くなります。
【powerwash】とは、工場出荷状態に戻す作業です。
powerwash? 工場出荷状態に戻すって難しそう。時間がかかりそう!
そう思いますよね?
時間が掛かり、手間がかかるのは、WINDOWSだからです。
私は、パソコン自作、WINDOWSのOS再インストールを過去に10回くらい行ったことがありますが。
XP、WINDOWS7のWINDOWSのOSインストールは、3時間くらい掛かりますし、いつも使っている画像処理ソフト、Chromeブラウザ、オフィスソフトのインストール・セットアップを含むと更に2時間くらい掛かります。
なので、正直WINDOWSのOS再インストールは、手間なのであまりしたくありません。
ですが。
chromebookは、工場出荷状態戻す【powerwash】を気軽に使えます。
powerwashの時間は、1分(長くて3分)くらいで終了します。
googleアカウントでログインすると、chrome拡張機能は自動的にインストールされるので、ソフトの再インストールの手間も掛かりません。
画像やファイルの保存先を、Chromebookではなくgoogleドライブ・SDカードにしておくと、ファイルの移動も行わなくて良いので、基本的にはgoogleドライブに保存すると良いでしょう。
手間なしで初期化出来るので、私はpowerwashを月1程ペースで実施しています。
↓powerwashには、2つの方法があります。
一つ目は、ショーットカットキーからpowerwashする方法。2つ目は、設定画面からpowerwashする方法です。
ショートカットキーでpowerwashする方法
①chromebookから一旦ログアウトします。
②【ctrl + alt + shift + r】で同時に押し続け、ダイアログでリセットボタンをクリックします。
設定画面からpowerwashする方法
①画面右下で左クリックでメニューを表示。

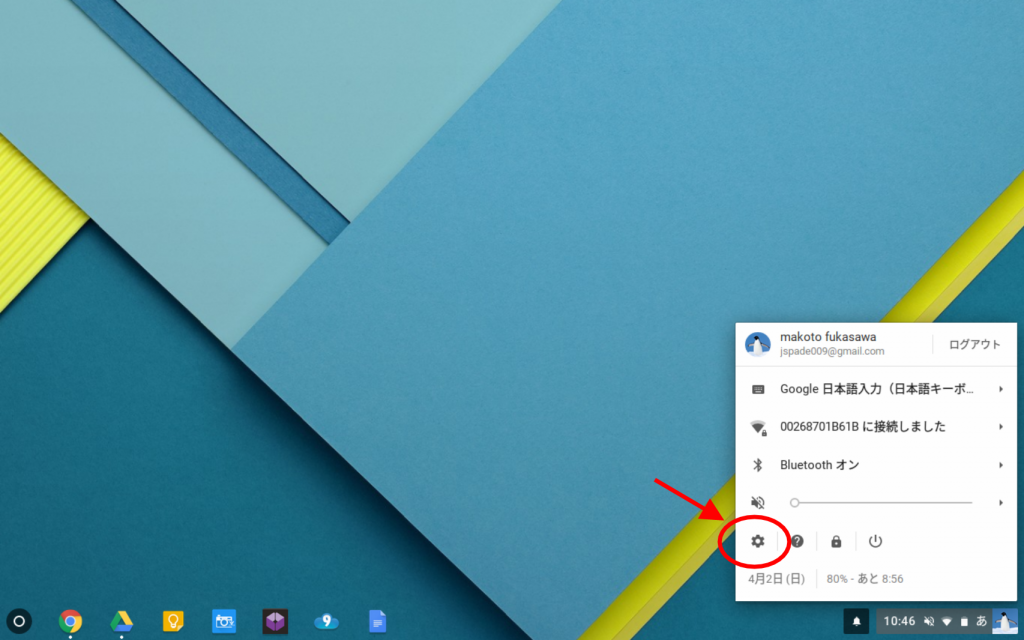
②設定[歯車マーク]をクリック。

③メニューの一番下に移動して、【詳細設定を表示】をクリックして更に詳細を表示する。

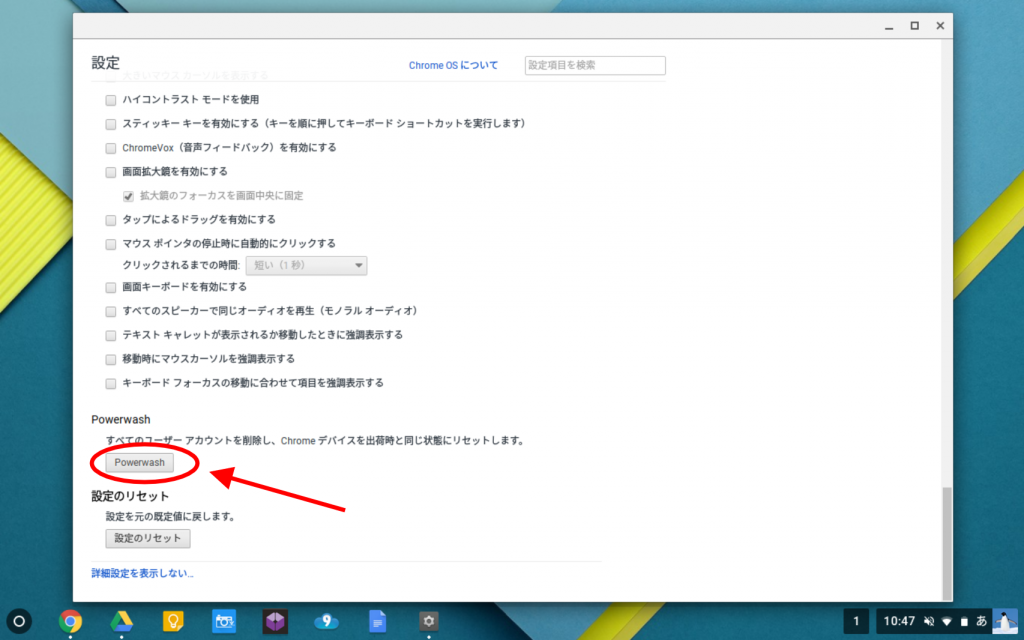
④下に移動して、【powerwash】ボタンをクリックする。

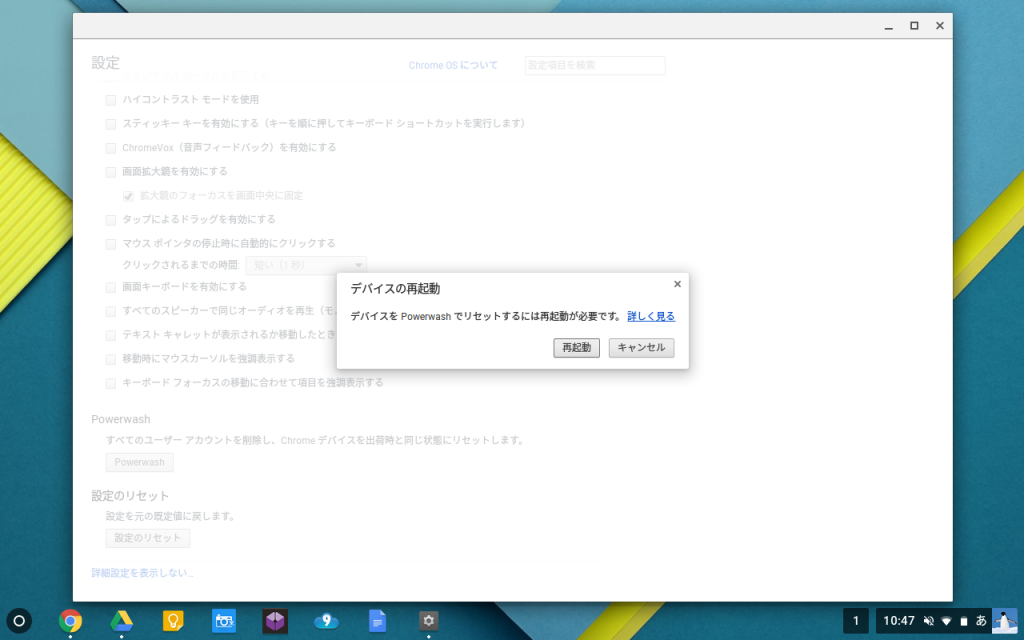
⑤デバイスの再起動で、【再起動】ボタンをクリック。

結構簡単に工場出荷状態に戻せますよ。^^
えっ、DELETEキーがない!
chromebookを使い始めた時に、DELETEキーがない!と、不便に思いました。
私もそうですが、WINDOWSユーザーはDELETEキーを頻繁に使うかと思います。
文章を打ったり、プログラムを書いたりするときに、カーソルより右側を消す時に使いますよね。
調べてみると、chromebookにはDELETEキーはありませんが、DELETEキーの代わりに、
【alt + backspace】
で、DELETEキーと同じように、右側の文字が消せます。
他のキーに置き換えが出来ない為、deleteキーは【alt + backspace】を体に染み込ませるしかないようです。
最初は慣れるまで大変でしょうが、馴染むと違和感なく使いこなせますよ。
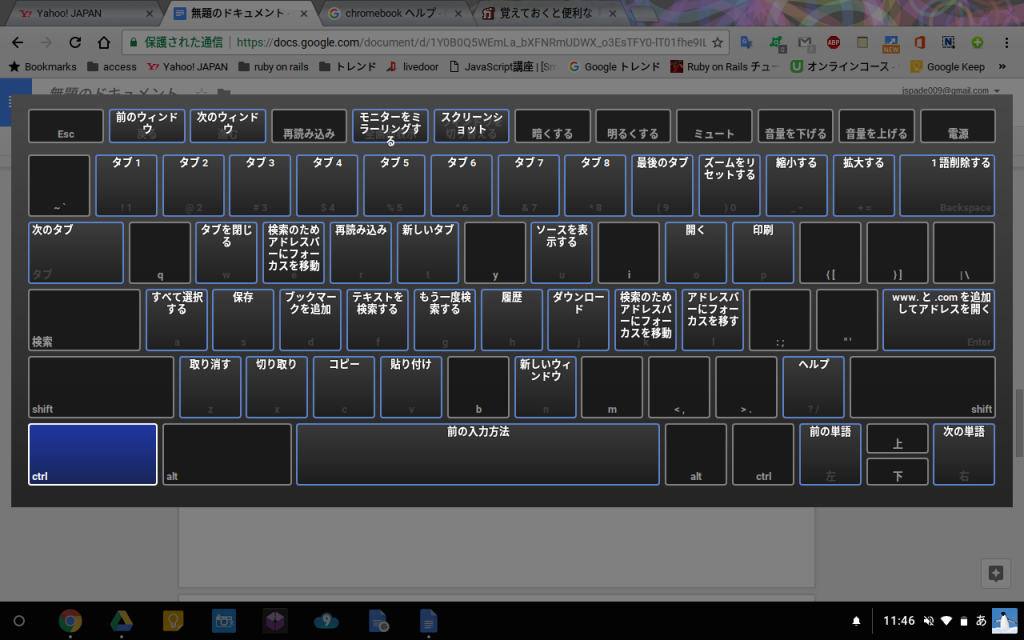
ショートカットキーのヘルプ
chromebookは、他にも便利なショートカットキーがあります。
【ctrl + alt +?】キーで、chromebookのショートカットキーが出せます。
ショートカットキー画面を時々眺めると、自分の手足のようにchromebookを使えるようになりますよ。
↓参考までに、このような画面でショートカットキーが出せます。

ctrlを押したり、altを押したり、shiftや虫眼鏡キーを押すと、対応するショートカットが出るので、ちょっと気が向いた時に眺めると良いですよ。
意識して覚えたいショートカットキー
・動作が重くなった時に、原因調査として使いたい。
【検索 + esc】:タスクマネージャーの起動。
・画面コピー(スクリーンショット)を撮りたい。
【shift + 最上段左から6番目のキー】:スクリーンショットを撮る。
・検索したい時に、素早く検索バーに入力出来ます。
【alt + d】:アドレスバーにフォーカスを移す。
ちょっとのショートカットキーを覚えるだけで、だいぶ作業効率アップしますよ^^
playストアでソフトを入れすぎない。
私は、chromebook購入した時にplayストア経由でLINEをゲームをインストールしたり、画像編集ソフトをインストールしたり、マインドマップソフトをインストールしました。
結果、更新の通知が頻繁に来て煩わしかったり、動きが遅くなることがありました。
chromebook flip C100PAは、playストア対応がベータ版だからかもしれませんが、playストアのandroidアプリは不安定なソフトがあります。
chromebookでは、playストアのアプリに完全対応とはいかないように感じます。
なので、私はplayストアのアプリのインストールは、ちょっと控え気味にしています。

画像編集ソフトは、chromebookで十分
私は、ブログアップ用の写真を編集したりスクリーンショットの文字入れをしたり、色々と画像を加工する時があります。
WINDOWSパソコンで画像編集を行う時には、有名フリーソフトの【GIMP】を使っていました。
GIMPは、文字入れも出来てレイヤーも使えてフィルタも多種類あって、非常に高機能です。
ですが。高機能なだけに、ちょっとした画像加工には面倒でした。
chromebookでは、nimbusスクリーンショットを使っています。

スクリーンショットを全画面撮ったり、文字入れを行ったり、塗りつぶしたり。
また、スクリーンショットを加工するだけではなく、スクリーンショットを呼び出したり、写真を呼び出して、画像編集できます。
ブログにアップする画像の編集には、抜群に使いやすい画像編集ソフトです。
プログラミングもchromebookでOK?
chromebookを買う前までは、WINDOWSパソコンでプログラミングを行おうと思っていました。
ですが、chromebookでも十分プログラミングは出来ます。
最近、私は【cloud9】と言う、クラウドIDEを使っています。

プログラミングを始めようと思った初心者が一番先に躓くのが、開発環境を揃える事です。
プログラミングするよりも、開発環境を作ることの方が、正直敷居が高いです。
ですが。
cloud9などのクラウドIDEは、すでにネット上に開発環境が構築されています。
また、ネットのサーバー上でIDEを動作させるので、chromebookの非力なPCでも快適なプログラミング環境を手に入れられます。
最近は、ruby on railsのチュートリアルでプログラミングの学習をしていますが。

・cloud9 IDEの使い方(クラウドIDE)
・gitの使い方(バージョン管理システム)
・Bitbucketの使い方(リモートサーバー)
サーバーを持っていない人でも、WEB開発を総合的に学べるのでおすすめです。
chromebookを持っていれば、プログラミングを学ぶことは可能です。
まさか、chromebookでプログラミング出来るとは思っていなかったので、chromebookでプログラミング出来る事が一番うれしい誤算でした。

chromebookを快適に使うテクニック まとめ
chromebookは当分の間使っていこうかなと思います。
まだまだ、テクニック的な物や面白い使い方などあったら、記事を更新していこうと思っています。

